VanRoey » Le lieu de travail numérique » Tutoriels de la boutique en ligne
Tutoriels de la boutique en ligne
Si vous avez des questions techniques, des problèmes ou si vous avez besoin d'aide, vous pouvez vous rendre à l'adresse suivante Support@vanroey.be De préférence avec une description claire et des captures d'écran.
Attention : Lorsque vous nous contactez, nous nous attendons à ce que vous ayez parcouru toutes les informations ci-dessous, mais si vous avez besoin d'aide pour les questions ci-dessous, ce service vous sera facturé.
Essentiels / Introduction / Base de connaissances
(Le 1er élément ne sera pas affiché)
Nous appelons votre nouvelle boutique en ligne une partie de notre'plateforme Webstore' parce qu'elle fonctionne de manière transparente avec nos autres solutions telles que SalesApp, FormBuilder, AppConstructor, City-App, PresentationApp etc... L'idée derrière cela est que vous entrez votre offre une seule fois (ou la liez à votre propre base de données) et votre boutique et toutes vos autres applications sont maintenant alimentées et gérées depuis une seule base centrale.
Vous pouvez facilement créer vos propres pages, gérer et éditer des menus, c'est pourquoi la plateforme n'est pas limitée à la boutique, alors n'hésitez pas à créer une page d'accueil, une page de contact ou un blog, vous économisez ainsi le coût d'un site web et vous gérez tout depuis le même Back-end.
Cet environnement n'est pas encore indexé par Google et ne peut être visité que par des personnes ayant ce lien, de sorte que vous pouvez tester, faire des erreurs et des révisions sans atteindre le grand public. l'intention est que, dès que vous sentez que la boutique entière est prête pour le grand public, nous déplaçons le site en permanence sur www.uworganisatie.be.
Conseil important lors de la création de liens et de références :
- Pour les liens externes tels que Facebook, twitter, partenaires... utilisez toujours l'URL complète : http://facebook.com et choisissez'Ouvrir dans une nouvelle fenêtre' pour éviter que les gens ne soient distraits par votre propre boutique en ligne. http://www d'être mentionné.
- Tous les liens internes vers des photos, des médias, des pages, des produits... au sein de votre boutique en ligne peuvent être liés par exemple à "http://organisatienaam.i2ct.eu/image/product/1.jpg". En supprimant votre domaine et à partir de la barre oblique "forward slash" /, votre boutique en ligne reste automatiquement dans le même domaine, ce qui est non seulement plus facile, mais nous évitons que lorsque votre organisation.i2ct.eu passe sur www.uworganisatie.be, il reste des liens anciens et erronés vers le domaine .i2ct.eu.
Ce n'est que lorsque vous vous connectez en tant qu'administrateur (Admin) que vous pouvez accéder au'backend' via www.uwdomein.be/admin vous vous retrouverez dans les coulisses de votre Webstore où vous pourrez tout configurer jusque dans les moindres détails, vos visiteurs n'auront jamais l'occasion de voir ce back-end.
Avec'Front-end', nous incluons tout ce que votre visiteur voit et comment il vit le site, c'est-à-dire la boutique en ligne finale et le site, où vous pouvez voir les résultats de tout votre travail dans les coulisses de l'arrière-plan, les produits, pages, aperçus, notifications, traductions... sont affichés dans le Front-End, avec votre propre modèle.
Nous entendons par'modèle' ou'modèle' de votre site l'apparence, généralement avec votre logo en haut et adaptée au mieux à votre style maison ou à votre palette de couleurs : votre modèle détermine, par exemple, où seront placées les photos et les descriptions des produits sur les pages, le menu, où est le bouton pour vous enregistrer... En bref, toutes les choses que vous ne pouvez pas modifier avec l'éditeur de contenu sont pré-programmées dans le modèle.
Aujourd'hui, nous ne proposons que des modèles réactifs (ou " adaptatifs "), ce qui signifie que votre boutique en ligne s'adapte parfaitement à la taille de l'écran de vos visiteurs : si vous visitez votre site via smartphone, tablette ou PC, nous garantissons une expérience agréable et adaptée sur toutes les plateformes.
Attention, selon votre modèle, certaines choses qui peuvent être configurées dans le back-end peuvent ne pas s'afficher dans le front-end, par exemple, si vous n'avez pas besoin des descriptions de produits, elles peuvent être désactivées.
De temps en temps, vous pouvez utiliser des'Wildcards' dans le Back-End, qui sont des morceaux de texte qui seront remplis automatiquement par la plateforme, et vous pouvez faire le message "Bienvenue sur notre site" : "Day %first_name%, Welcome to our site", qui s'adresse personnellement aux utilisateurs, il y a une grande liste de wildcards, mais pas tous peuvent être utilisés partout, donc si vous voulez faire des ajustements aux modèles, pages ou traductions, vous devez d'abord tester le résultat.
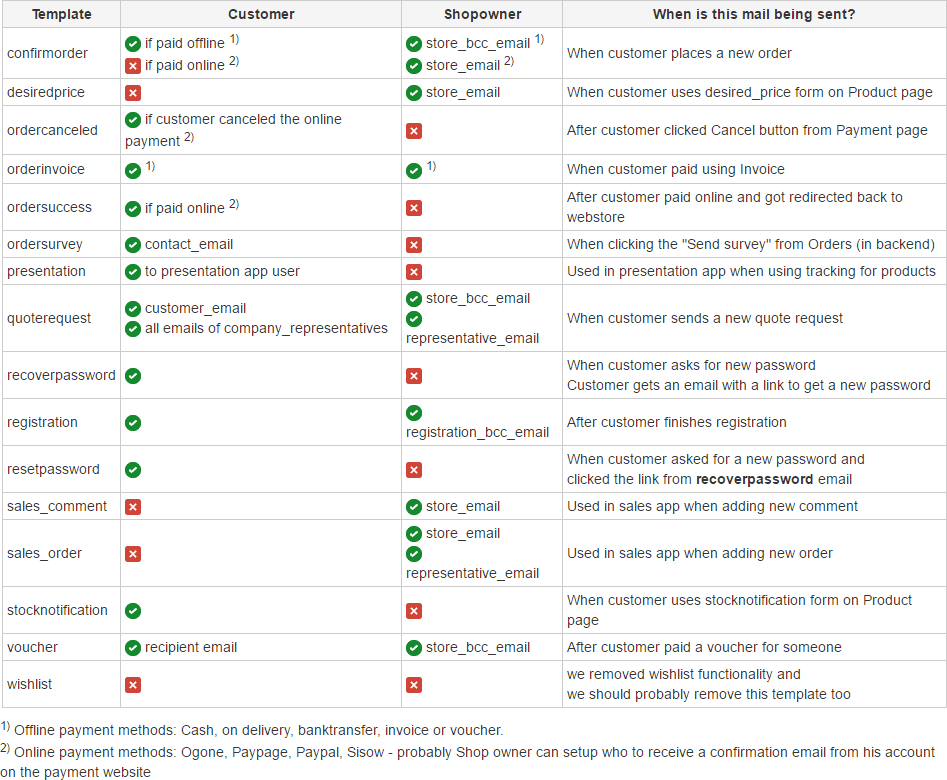
L'aperçu de tous les caractères génériques se trouve ici :
confirmateur :
- %_info_facturation%TP1
- rt_sous-total%
- rt_total%
- rt_vat%
- tégorie%
- % Commentaire%TP1
- %code de remise%TP1
- %domaine%TP1
- %extid%TP1
- %prénom_prénom%TP1
- %image%TP1
- %last_name%TP1
- %link%TP1
- %nr%nr%
- %orderid%TP1
- %partie_nr%TP1
- %Méthode de paiement%TP1
- %prix%TP1
- %prix_excl%TP1
- %price_incl%TP1
- % produit% produit%
- %produit_lien%TP1
- %qty%TP1
- %expédition%TP1
- resse d'expédition%TP1
- %sommaire%TP1
- %total%TP1
- %navire%TP1
- %voucher%TP1
- % site web%TP1
prix désiré :
- %client.email%TP1
- %client.nom%TP1
- %client.téléphone%TP1
- %product.id%TP1
- %nom.produit%TP1
- %Prix.du.produit%TP1
- %produit.url%TP1
- %shop.url%TP1
- %shop.product_price%TP1
- commander un relevé de commande :
- %domaine%TP1
- %email%TP1
- %prénom_prénom%TP1
- % site web%TP1
présentation :
- %image%TP1
- %link%TP1
- %nr%nr%
- %prix%TP1
- % produit% produit%
- %sommaire%TP1
- %total%TP1
- %navire%TP1
l'enregistrement :
- % code%TP1
- %domaine%TP1
- %prénom_prénom%TP1
- % site web%TP1
récupérer mot de passe :
- %authcode%TP1
- %domaine%TP1
- %prénom_prénom%TP1
- % site web%TP1
réinitialiser le mot de passe :
- %domaine%TP1
- %prénom_prénom%TP1
- % nouveau mot de passe%TP1
- % site web%TP1
sales_comment :
- %réponse%TP1
- %entreprise%TP1
- %id%TP1
- %open%TP1
- % question%TP1
- %représentatif%TP1
- % Horodatage%TP1
- %Rapportdevisite%TP1
ordre_de_vente :
- %billing.info%TP1
- %billing.title%TP1
- %confirmationLink%TP1
- %company.info%TP1
- %société.entreprise%TP1
- %compagnie.extid%TP1
- %entreprise.mobile%TP1
- %nom.nom.d'entreprise%TP1
- %compagnie.téléphone%TP1
- visevise%
- %client.email%TP1
- %client.firstName%TP1
- %customer.groupId%TP1
- %client.nomNom%TP1
- %client.mobile%TP1
- %client.téléphone%TP1
- livery.cost%
- livery.info%
- livery.warehouseAddress%
- %discount.info%TP1
- %nr%nr%
- %order.id%TP1
- %order.comment%TP1
- %order.date%TP1
- %ordre.sous-total%TP1
- %commande.total%TP1
- %order.vessel%TP1
- %payment.info%TP1
- tégorie.produitNom%TP1
- %produit.extid%TP1
- %Image.produit%TP1
- %produit.imageLink%TP1
- %produit.link%TP1
- %nom.produit%TP1
- %produit.partNr%TP1
- %Prix.du.produit%TP1
- %Prix.du.produitExclVat%TP1
- %Prix.du.produitInclVat%TP1
- %Quantité.produit%TP1
- %résumé.du.produit%TP1
- %produit.total%
- %produit.url%TP1
- %product.vat%
- %representative.info%
- %representative.name%
- %representative.phone%
- %representative.email%
- %voucher.info%
- %website.domain%
- %website.url%
- la notification des stocks :
- %client.firstName%TP1
- %client.nomNom%TP1
- %nom.produit%TP1
- %produit.link%TP1
bon :
- %amount%
- % code%TP1
- livery.address%
- livery.city%
- livery.country%
- livery.name%
- livery.zipcode%
- %message%
- %nom du destinataire%
- %Infos de contact de l'expéditeur%
- %sendername%
- %validdate%
Dans le Back-End, vous verrez souvent un "Permalink" en haut. C'est le lien définitif avec lequel vous surfez vers le produit, la page, l'article de blog, la catégorie... Vous pouvez également partager ce lien avec les utilisateurs, par exemple sur les médias sociaux ou dans le cadre de campagnes par courrier électronique. Un permalien est automatiquement généré une fois, mais dans certains cas, vous pouvez toujours le modifier comme vous le souhaitez. Bien entendu, il n'est plus recommandé de modifier le permalien après l'avoir utilisé dans le cadre de campagnes ou d'autres parrainages.
La plateforme de vente en ligne ne vendra jamais vos produits en dessous du prix d'achat spécifié - c'est-à-dire à perte ou avec une marge négative - indépendamment des remises que vous accordez sur les groupes de prix, les catégories ou le niveau des produits. Par défaut, cette marge de sécurité est fixée à 0%. Cela signifie que le prix de vente minimum absolu ne sera jamais inférieur au prix d'achat. Mais vous pouvez aussi nous laisser ajuster cette marge de sécurité à un pourcentage plus élevé de votre choix.
Utilisateurs
(Le 1er élément ne sera pas affiché)
/admin/users - Dans l'aperçu, vous pouvez voir tous les utilisateurs et administrateurs enregistrés. En haut à droite se trouve un menu déroulant qui vous permet de filtrer immédiatement certains types d'utilisateurs ayant des droits spécifiques supplémentaires. Vous pouvez facilement rechercher tous les utilisateurs affichés en utilisant le prénom et le nom de famille en haut des champs de filtre sous Email. Avec le bouton "Reset" en haut à droite, vous pouvez à nouveau supprimer le filtre. Vous verrez leur dernière visite sur le site et pour refuser l'accès à un utilisateur, vous pouvez toujours les désactiver en cliquant sur la coche dans le tableau "Actif". Il est également possible de supprimer des utilisateurs, mais les données des clients ne seront jamais perdues. Ceci est donc purement indicatif. Pour des raisons juridiques, comptables ou autres, il peut être utile de consulter ces anciennes données.
Dans le tableau Actions, nous voyons 5 icônes ou options :
- Avec le crayon, vous pouvez modifier les données de base et de connexion de l'utilisateur.
- Ici, vous pouvez configurer un nouveau mot de passe pour l'utilisateur.
- Changer son nom et son prénom
- Choisissez à quel groupe (de prix) ce client appartient
- Configurer sa langue par défaut
- Afficher un message personnel en se connectant
- Déterminez si cet utilisateur peut ou non payer par facture, c'est-à-dire avec un délai de paiement convenu.
- La deuxième icône (l'homme debout) vous permet de visualiser, modifier ou ajouter des adresses d'utilisateurs
- En cliquant sur le nom de la rue ou sur le crayon, vous pouvez modifier l'adresse.
- Vous pouvez - pour l'utilisateur - définir une adresse comme "primaire" avec laquelle vous marquez cette adresse par défaut ou comme la plus importante. Il recevra toujours cette adresse par défaut au cours de sa procédure de commande.
- Vous pouvez également supprimer une adresse. L'utilisateur ne le verra alors plus.
- Avec le bouton "+ Nouvelle adresse", vous pouvez ajouter une nouvelle adresse.
- Type d'adresse" sélectionne s'il s'agit d'une adresse de facturation ou d'expédition.
- Entrez ensuite le nom de la rue + numéro, code postal, ville, pays et un numéro de téléphone ou de GSM.
- Cliquez sur Enregistrer pour enregistrer ou sur Annuler pour annuler.
- Avec l'icône du bâtiment, vous pouvez voir si l'utilisateur appartient à une ou plusieurs entreprises.
- Dans cette vue d'ensemble, vous verrez les noms des entreprises, l'Ext ID (la référence à votre logiciel d'entreprise) et le numéro de TVA, des colonnes faciles à rechercher avec les champs de filtrage en haut et les numéros de téléphone affichés pour atteindre la personne de cette entreprise, le seul changement que vous pouvez faire ici étant de supprimer une entreprise.
- Avec l'icône de synchronisation (2 flèches) vous pouvez vous enregistrer en tant qu'utilisateur, facile à tester en passant une commande à son nom.
- La serrure vous permet, en tant qu'administrateur, de confier vos propres droits à des collègues.
- Lorsque vous cliquez sur le champ à côté de "Groupe de permissions", vous verrez apparaître les droits que vous avez, par exemple si vous voulez faire de votre collègue un administrateur de boutique en ligne, vous pouvez sélectionner ce champ. cliquez à nouveau dans l'espace vide du champ pour lui accorder des droits supplémentaires. note : lorsque vous cliquez sur "Enregistrer" votre collègue a ces droits et il peut les donner aux autres utilisateurs !
La dernière icône, dans la table d'exportation, est la fonction d'exportation, qui est utilisée pour inclure ce client dans votre logiciel de gestion lié.
Nous pouvons également créer de nouveaux utilisateurs en cliquant sur le bouton'Nouvel utilisateur' en haut à droite, remplir les informations correctes, choisir le bon groupe (prix) et la bonne langue, fournir un message personnel pour quand il ou elle se connecte et choisir si le nouvel utilisateur est admissible pour le paiement par facture.
En dernière option, vous pouvez exporter l'ensemble de votre liste d'utilisateurs vers une liste Excel en cliquant sur le bouton rouge en haut à droite de "Exporter vers Excel". un fichier.xlsx est généré et téléchargé contenant les adresses e-mail et les nom et prénom de vos utilisateurs.
Adresses /admin/utilisateur - Cette liste vous donne un aperçu de toutes les adresses qui ont été utilisées ou saisies par vos utilisateurs ; vous pouvez également les éditer au crayon ou les supprimer à l'aide de la croix rouge ; une fonction de recherche et de filtrage sera bientôt disponible en haut.
Entreprises
(Le 1er élément ne sera pas affiché)
/admin/compagnies - Une fois que vous avez trouvé une entreprise, vous pouvez utiliser la première icône (le mâle dans le cercle) pour afficher les adresses saisies, la deuxième icône vous permet de lister tous les employés de cette entreprise et pour chaque utilisateur il y a un numéro d'identification, par exemple 5, via le lien yourdomain.i2ct.eu ou ultérieur. www.uwdomein.be/admin/users/edit/id/5vous pouvez poursuivre le traitement de cet utilisateur.
Adresses /admin/compagnie - Cette liste vous donne un aperçu de toutes les adresses d'entreprises enregistrées par vos utilisateurs, vous pouvez aussi les éditer au crayon ou les supprimer à l'aide de la croix rouge, une fonction de recherche et de filtrage en haut sera bientôt disponible.
Tarifs
(Le 1er élément ne sera pas affiché)
/admin/groupes de prix - Avec les groupes de prix, vous pouvez diviser les utilisateurs en catégories de prix, par exemple : " Clients standard " auxquels le tarif standard est proposé, " Grands clients " avec lesquels un pourcentage de remise supplémentaire a été convenu, ou " Personnel " qui peut, par exemple, commander vos produits avec une marge très faible. la plate-forme Webstore est suffisamment intelligente pour ne jamais vendre au-dessous du prix d'achat du produit + " marge de sécurité ". cette marge fondamentale, qui doit toujours être atteinte, est déterminée lors de la création de votre webstore.
Nous créons un nouveau groupe de prix en cliquant sur "+Nouveau groupe de prix" dans le coin supérieur droit, d'abord vous donnez à votre nouvelle catégorie de prix un nom clairement descriptif et ensuite vous décidez vous-même, en pourcentage (sans le caractère %) ou u pour ce type de client :
- Un rabais standard sur les prix de vente sur tous les produits ?
- Une nouvelle marge bénéficiaire standard aimerait être introduite sur le site Web de la prix d'achat pour tous les produits ?
Les deux zones sont obligatoires, mais en saisissant la valeur 0, la remise ou la marge sera ignorée. 0 est égal à laisser vide, un groupe de prix standard sans remise ou marge ajustée aurait donc 0 pour les deux valeurs.
C'est un ne pas Il est conseillé de définir une marge et une remise dans le même groupe de prix.
Exemple : Supposons que nous ayons un produit que nous avons achats pour 50 et Chiffre d'affaires de 100.
Si nous n'avons pas Marge sur 10% mis pour un groupe de prix sera le 50€. Prix d'achat + 10% pour obtenir une marge de manœuvre de prix de vente de 55€
Si nous n'avons pas Réduction sur 10% mis pour un groupe de prix sera le 100€. Prix de vente - 10% remise sortir à un prix prix de vente de 90€
Nous avons toutefois quelques remarques importantes à faire :
- Il s'agit de la fixation des prix la plus générale et la plus globale et elle est ignorée lorsqu'elle l'est :
- Un point de pourcentage escompte ou marge est défini sur niveau de catégoriePar exemple "-20% de réduction sur toutes nos imprimantes" donne 80 € pour tous les groupes de prix (voir chapitre Catégories) Ce réglage de prix est également ignoré :
- Un point de pourcentage escompte ou marge est défini sur niveau du produitPar exemple : "-30% remise sur cette imprimante spécifique uniquement" Donne 70 € pour tous les groupes de prix (voir chapitre Produits) Ce paramètre de prix est également ignoré lorsque :
- Un prix forfaitaire est défini sur un rejetonPar exemple : "Le prix est fixe : 79€ et rien d'autre" donne 79€ pour tous les groupes de prix, et même cette fixation de prix est ignorée quand :
- Un Prix d'empilage est défini sur un rejetonIl en résulte 74 € pour tous les groupes de prix, à partir de 2 appareils, il y a donc 5 niveaux : Échelle par produit est plus important qu'un Prix fixe sur le produit est plus important qu'un pourcentage de marge ou de rabais sur le produit est plus important que marge ou escompte par catégorie est plus important que GroupePrix
- Tous les prix de la plateforme sont mis en cache afin de faire réagir votre site plus rapidement, c'est-à-dire calculés à l'avance et chargés dans la mémoire afin de ne pas avoir à les recalculer encore et encore... Le gain de vitesse drastique que nous réalisons avec cela aura des conséquences :
- Lorsque vous affectez un utilisateur à un nouveau groupe de prix via le point de menu "Utilisateurs" (voir chapitre "Utilisateurs"), cet utilisateur doit se connecter à nouveau avant de voir ses prix ajustés !
- Après avoir modifié une marge ou une remise au niveau d'une catégorie, l'administrateur doit cliquer sur "Effacer les prix", tous les prix de l'ensemble de la plate-forme seront recalculés.
- Après avoir modifié une marge ou une remise, ou fixé un prix fixe ou progressif pour un produit individuel, vous devez cliquer sur le bouton'prix' dans l'onglet'général' (voir chapitre'Produits') et ensuite sur'effacer tous les prix' pour fournir le produit avec le nouveau prix fixé.
Produits
(Le 1er élément ne sera pas affiché)
/Nous vous recommandons également d'attendre la dernière phase pour éviter la duplication ou l'inachèvement du travail, car ce n'est que lorsque vous aurez compris et configuré la plate-forme dans les moindres détails que vous pourrez en tirer le meilleur parti.
Nouveau produit
Avec le bouton en haut à droite "+Nouveau Produit" nous pouvons créer un nouveau produit, le nombre d'options est encore relativement limité car nous nous limitons d'abord aux informations de base, ce n'est qu'après la création d'un nouveau Produit que de nombreuses autres options seront disponibles, ensemble nous allons passer en revue les options :
- Nom du produit : Un titre commercial reconnaissable pour votre produit, par exemple Iphone 7 128GB Blanc
- Type de produit : Nous déterminons ici de quel type de produit il s'agit :
- Produit normal : Un produit standard que vous pouvez facilement obtenir.
- Pré-commande : Le produit n'est pas encore sur le marché, mais vos clients peuvent déjà le réserver, vous pouvez le mettre en ligne avec le stock "0" et seulement si les clients veulent le faire livrer, ils devront payer à l'avance (le paramètre "Masquer les produits sans stock = oui" sera contourné) Le bouton "Ajouter au panier" est alors changé en "réserver".
- Quantité d'emballage : Supposons que votre produit ne soit vendu qu'en certaines quantités, par exemple les bouteilles de vin sont emballées par 6, mais que vous souhaitiez faire de la publicité avec le prix par pièce. les clients ne peuvent maintenant remplir qu'un multiple de cette "quantité" quand ils l'ajoutent au panier, mais la "quantité minimum" devra être remplie plus tard dans la page de modification du produit.
- Longueur ou poids : Dans ce cas, votre client peut également travailler avec des virgules pour " quantité ", par exemple, vous pouvez annoncer un tissu avec un prix par mètre et le visiteur peut remplir 3,25.
- Catégorie : choisissez la (sous-)catégorie à laquelle appartient le produit, elle se trouve désormais dans cette catégorie (plus d'informations à ce sujet au chapitre Catégories /admin/catégories).
- Nom du fournisseur : Tapez les premières lettres de la marque ou du fournisseur, par exemple Apple (plus d'informations à ce sujet dans la section Fournisseurs /admin/ fournisseurs).
- Référence : La référence ou le code produit du fournisseur est indiqué ici, par exemple MG4A2PK/A
- ID externe : Le code interne que vous utilisez pour ce produit dans la base de données de votre organisation, il peut donc rester vide.
- Nom du fournisseur : Si vous travaillez avec un fournisseur, vous pouvez le nom de ce fournisseur peut être rempli ici.
- ID fournisseur : si vous travaillez avec un fournisseur, vous pouvez les code produit interne unique pour ce produit peut être entré ici
- Code EAN/UPC : Entrez ici le code EAN du produit.
- Prix d'achat : Nous entrons ici le prix d'achat hors TVA. Votre attention, Utilisez toujours un point au lieu d'une virgule pour les décimales lorsque vous remplissez les prix, vous pouvez les laisser vides ou remplir 0 pour les ignorer.
- Prix d'exercice : entrez éventuellement un ancien prix de traversée, par exemple 899,99
- Prix de vente : Nous entrons ici le prix de vente hors TVA.
- Classe fiscale : Certains produits ou services ont plus ou moins de TVA, Recupel, Bebat, etc... Ici vous pouvez sélectionner une évaluation prédéfinie (plus d'informations à ce sujet dans la configuration - Classes fiscales /admin/taxes).
- Stock total : Entrez votre stock actuel.
- Quantité minimum : Combien d'articles un client doit-il acheter par commande ? 1.
- Limite : Quel est le nombre maximum d'articles que les clients peuvent commander par commande ? pour les produits rares ou en stock limité, il est préférable de configurer cette limite, avec 0 vous vous assurez qu'il n'y a aucune limite.
- Ordre de tri : Dans certains cas, l'ordre dans lequel vos produits sont affichés peut être ajusté. 0 est standard et la priorité la plus élevée. 1 viendra ensuite, 2 après etc... Ce champ n'est pas obligatoire.
- Par défaut, toutes les balises de catégorie s'appliquent déjà au produit, donc vous n'avez pas besoin de les entrer à nouveau ici, donc vous n'avez qu'à remplir des balises spécifiques supplémentaires pour ce produit. par exemple dans le cas d'un iPhone, des balises comme Smartphone, téléphone, GSM, 4G, bluetooth... ont déjà été ajoutés dans la catégorie smartphone, donc ici vous avez juste à ajouter les balises comme'128gb'.
- Actif : enfin, vous pouvez choisir si votre produit est actif ou non et visible dans votre boutique.
Cliquez ensuite sur'Enregistrer' pour enregistrer vos modifications.
Tous les produits que vous créez et proposez en ligne sont reflétés dans l'aperçu facile à rechercher.
L'aperçu nous montre
- ID : chaque produit se voit attribuer un numéro unique sur la plateforme, vous verrez donc ce numéro revenir plus souvent sur l'ensemble de la plateforme.
- Nom : Le nom ou le titre que vous avez donné au produit, vous pouvez cliquer sur ce nom pour le modifier.
- Catégorie : La catégorie ou sous-catégorie assignée dans laquelle vous souhaitez afficher votre produit.
- Fournisseur : le fournisseur ou la marque du produit qui lui est attribué
- Numéro de pièce : Le SKU (Stock Keeping Unit) ou un code produit unique que votre fournisseur attribue au produit, par exemple un Samsung Galaxy S7 est appelé'SM-G930'.
- Numéro EAN : Le code EAN signifie "European Article Numbering" et est également unique par produit.
- Prix : Vous pouvez voir ici le prix que vous avez fixé, hors TVA.
- Stock : Il s'agit du stock actuel du produit dans vos agences.
- Commandé : Ce tableau vous donne un aperçu de la fréquence à laquelle certains produits ont déjà été commandés, de sorte que vous pouvez les trier pour voir vos produits (les moins populaires).
- Mise à jour : À quand remonte la dernière fois qu'un changement a été apporté à ce produit ?
- Actif : Vous donne une image des produits qui sont ou ne sont pas affichés sur le site ; en cliquant sur la coche verte, vous pouvez les désactiver ou les réactiver en cliquant sur la croix rouge.
- En haut à droite, vous pouvez cliquer sur le bouton'Exporter des produits', un fichier Excel contenant tous vos produits dans la base de données est maintenant généré et téléchargé, qui sera également utilisé plus tard lorsque nous discuterons de la fonction'Importer des produits' (/admin/imports).
En haut de la page, vous pouvez filtrer par Id, Nom, Catégorie, Fournisseur, Numéro de pièce et EAN. Si vous voulez afficher à nouveau tous les produits, cliquez sur le bouton rouge'X Reset' et tous vos paramètres de recherche et de filtrage seront supprimés.
Dans le tableau'options' à droite, vous pouvez sélectionner des produits individuels. éditer avec l'icône du crayon, ôter avec la poubelle (ils arriveront à "Produits supprimés"), copie avec l'icône de copie et visualisation en direct sur votre site avec la dernière icône.
Lorsque nous modifions un produit, nous constatons soudain qu'il y a beaucoup plus d'options et nous le divisons en onglets :
- Général (Voir chapitre Produits, nouveau produit) Mais 2 choses ont changé, vous verrez maintenant à côté de "prix de vente" deux boutons supplémentaires "Prix" et "taxes", et à côté de "Stock total" vous verrez "Gestionnaire des stocks".
- Avec le bouton'prix'. Attention : Lorsque vous ajustez un prix d'achat ou de vente, vous pouvez - après avoir cliqué sur le bouton'prix' - cliquer sur'effacer les prix', en donnant l'ordre de recalculer tous les prix pour ce produit seulement. ce recalcul sera effectué dès que vous ou un visiteur consultera le produit sur le site, et vous pourrez ensuite consulter les nouveaux taux en cliquant sur le bouton'prix'.
- Avec le bouton'Taxes'. Avec'Nouvelle Taxe' vous pouvez déterminer une taxe supplémentaire pour le produit, tel que recupel, reprobel, manutention, importation... Vous entrez un nom et déterminez ce que la taxe doit faire : Un montant fixe'Flat' ou une quantité en pourcentage doit être ajouté ou déduit du prix actuel ? n'oubliez pas de pousser le disque pour appliquer la taxe.
- Avec'Stock Manager'. Vous pouvez gérer manuellement vos stocks et vos prix de revient par emplacement, si vous ajustez ici les prix des stocks ou les prix de revient, vous devez appuyer sur la disquette pour sauvegarder, vous pouvez voir le stock total et en appuyant sur le crayon, la plate-forme vous mènera directement à l'éditeur de stock, vous trouverez plus d'informations à ce sujet dans le chapitre Stocks.
- Description vous permet d'enrichir votre produit avec des informations supplémentaires : comment le remplir avec l'éditeur de contenu et le formater avec du texte, des images, etc. nous vous renvoyons au chapitre Outils -> Pages -> Editeur de contenu de page.
- Résumé : Fournissez une description du produit sous une forme aussi concise que possible, ce qui devrait vous donner suffisamment d'informations sur le produit d'un seul coup d'œil, en général, cette description est d'abord affichée sur une page produit.
- Bref résumé : En fonction de votre modèle, certains produits seront affichés sur votre page d'accueil ou sur votre page d'accueil, qui devraient alors être munis de certaines fonctions importantes pour convaincre les gens de cliquer sur le lien.
- Description : Dans cette description complète, vous pouvez y mettre autant de texte et d'images que vous le souhaitez, cette description sera affichée sur la page du produit, en fonction de votre modèle, veuillez noter qu'il n'est pas dans l'intention de mettre toutes les photos du produit, nous le ferons plus loin dans l'onglet'images'.
- Garantie : En fonction de votre modèle, un champ contenant des informations de garantie s'affiche également, que vous pouvez inclure dans ce champ.
Appuyez sur le bouton vert " Enregistrer " pour enregistrer vos descriptions.
- Inventaire : Cet onglet vous permet de définir des remises au niveau du produit qui dépassent les marges et les remises qui sont configurées dans les groupes ou catégories de prix et sont donc valables pour tous les visiteurs !
- Prix de niveau : Il s'agit d'un rabais de quantité : par exemple, si votre visiteur achète 6 chaises, il les obtient pour le prix de 5, vous devez saisir manuellement le prix total par quantité, il n'est donc pas calculé automatiquement.
- Prix fixes : Vous ne voulez pas vendre certains produits ou services avec des remises, ou vous voulez mettre une sorte d'"Euro-deal" sur un produit aujourd'hui ? avec un prix fixe, tout le monde obtient le même prix, mais seulement avec un prix progressif vous pouvez le changer, par exemple "Aujourd'hui seulement : cette machine à laver à 399 €", donc toutes les autres remises et paramètres de marge sont ignorés.
- Remise : Si tous les visiteurs reçoivent un certain pourcentage de réduction sur ce produit, vous pouvez le déterminer ici, par exemple "aujourd'hui seulement : -10% sur cette machine à laver".
- Marging : Si vous voulez gagner au moins x% sur la vente de ce produit, vous pouvez le déterminer ici. les marges et les remises des groupes de prix et des catégories sont toujours ignorées.
Pour plus d'informations sur les remises, les groupes de prix et le calcul, reportez-vous au chapitre sur les prix et les groupes de prix.
- ImagesCette image sera affichée sur la page du produit en tant qu'image principale et sur l'ensemble du site en tant que vignette du produit. avec le bouton'Upload Image', vous pouvez télécharger une nouvelle image pour cela.
- Caractéristiques : Dans le chapitre'Caractéristiques', vous pouvez en savoir plus sur la façon de les créer, choisir parmi vos caractéristiques existantes et elles apparaîtront dans la liste des'caractéristiques sélectionnées', remplir les valeurs correctes et cliquer sur la coche verte pour les enregistrer.
- Variantes : Lorsque vous avez défini les'Viariants' et les'Valeurs des Variantes' et que votre modèle est fourni avec ceux-ci, vous pouvez indiquer ici les alternatives disponibles pour ce produit telles que les autres formats, couleurs... Attention, les variantes n'ont aucun impact sur le prix du produit (voir chapitre Variantes).
- PDFs : Selon votre modèle, vous pouvez ajouter des documents PDF à certains produits et les clients peuvent ensuite télécharger la brochure ou la fiche d'information dans leur langue ; vous devrez d'abord télécharger vos PDF via le téléchargeur de médias, puis copier la nouvelle URL/Lien du PDF, puis entrer un titre du document sous " PDF files " et coller l'URL, cliquer sur " +add PDF " et le PDF sera disponible pour téléchargement via la page produit.
- Vidéos : Une fois que vous avez trouvé une belle vidéo sur Youtube, vous pouvez cliquer dessus avec le bouton droit de la souris et sélectionner "copier le code d'intégration", puis entrer le titre de votre vidéo et coller le code d'intégration à côté de celle-ci, puis cliquer sur "+Ajouter vidéo", la vidéo est affichée sur la page produit.
- Étiquettes : Les étiquettes marquantes que vous avez configurées dans le chapitre'Outils - Etiquettes' peuvent être sélectionnées ici et placées sur l'image du produit, non seulement sur la page du produit, mais partout où le produit est visible ; il n'est pas recommandé de choisir plus d'une étiquette, mais si vous choisissez plus de 2 étiquettes qui sont affichées dans un endroit séparé (voir aussi chapitre Outils/Etiquettes).
- Produits connexes : Enfin, il y a des produits connexes qui sont affichés à proximité du produit parce qu'ils peuvent intéresser des acheteurs potentiels, qu'il s'agisse de produits alternatifs ou complémentaires, par exemple pour une imprimante, un paquet de papier, un câble USB ou des ensembles d'encre, ce qui facilite grandement les ventes croisées et les ventes incitatives, vous pouvez chercher par nom ou numéro de produit et lorsque vous cliquez sur un résultat, il apparaît dans la liste "Produits sélectionnés".
/administrateur/produits/déchets - Lorsque vous supprimez un produit, il n'est pas immédiatement perdu, mais il finit à la "poubelle", de sorte que vous pouvez toujours réparer vos produits en cliquant sur la flèche circulaire. la poubelle ne peut pas être supprimée de façon permanente, nous vous conseillons donc de ne jamais supprimer définitivement des produits, car si elle ne fonctionne pas, elle ne vous fera pas de mal. la poubelle ne se vide jamais automatiquement à l'heure actuelle.
/administrateur/produits promotionnels - Vous pouvez choisir jusqu'à 12 produits dans ce module, que vous pouvez trouver en sélectionnant vos catégories et sous-catégories, ou en effectuant une recherche par nom ou ID de produit. lorsque vous cliquez sur un résultat, il apparaîtra dans la liste des'Produits sélectionnés', où vous pouvez faire glisser l'ordre des promotions avec la flèche à gauche, et la croix rouge à droite, vous pouvez retirer les produits encore.
Fournisseurs
(Le 1er élément ne sera pas affiché)
/admin/fournisseurs - Chaque produit de votre boutique en ligne est lié à une certaine marque ou à un certain fournisseur. C'est ce que nous appelons les "fournisseurs". Sur la page yourdomain.be/marques tous ces fournisseurs seront affichés, il est possible de faire une recherche sur le terme "fournisseur" et les pages de produits individuels seront enrichies du logo et/ou de la description de ce fournisseur, selon votre modèle.
Pour créer un nouveau fournisseur, cliquez sur "+ Nouveau fournisseur" dans le coin supérieur droit. Entrez d'abord un nom. Vous pouvez alors choisir de l'indiquer en tant que "Parrain". Vous pouvez ainsi choisir de l'afficher ou non sur le site sur la page d'aperçu uwdomein.be./marques. La dernière étape consiste à télécharger un logo ou une photo depuis votre PC. De préférence, cette image est au format carré. Cependant, notre plateforme mettra automatiquement à l'échelle votre image téléchargée en proportion. Ce logo sera toujours affiché sur les pages des produits concernés. Cliquez sur Sauvegarder pour créer le nouveau fournisseur ou sur Annuler pour annuler.
Dans l'aperçu, vous pouvez voir les nouveaux fournisseurs et les fournisseurs existants, vous pouvez filtrer par ID ou par nom pour trouver rapidement le bon fournisseur. Enfin, vous pouvez aussi facilement les indiquer et les changer en tant que sponsors ou non. Lorsque vous changez de fournisseur avec le crayon, vous verrez la nouvelle option "supprimer l'image" avec laquelle vous pouvez toujours cacher le logo sur les pages des produits. Il existe désormais une "description" pour toutes les langues. Cette description - selon votre modèle - sera affichée sur la page de la marque et/ou sur la page du produit ou à d'autres endroits. Comment vous pouvez ajouter du texte, des images, etc. avec l'éditeur de contenu : voir le chapitre Outils -> Pages -> Éditeur de contenu de page.
Bien entendu, n'oubliez pas de cliquer sur "Enregistrer" pour sauvegarder vos modifications.
Catégories
(Le 1er élément ne sera pas affiché)
/admin/catégories - Il est préférable de diviser vos produits ou services en catégories et, si nécessaire, en sous-catégories. Vos visiteurs pourront ainsi effectuer plus facilement des recherches dans votre catalogue et vous leur donnerez immédiatement un aperçu de ce que vous avez à offrir. Selon votre modèle, ces derniers sont souvent affichés de manière aussi visible que votre menu principal. De plus, une page est générée automatiquement www.uwdomein.be/catalog sur lequel toutes les catégories peuvent être consultées. En outre, les résultats de la recherche sont également ventilés par catégorie.
Vous pouvez créer une catégorie ou une sous-catégorie en cliquant sur "+Nouvelle catégorie" dans le coin supérieur droit. Lorsque vous cliquez sur ce bouton, vous devez d'abord effectuer les opérations suivantes dans toutes vos langues actives :
Entrez un nom pour la catégorie. Vous pouvez également saisir un "nom court" plus court si le nom de votre catégorie est très long. Cette version courte sera alors affichée dans la plate-forme dans des listes longues si nécessaire ou si l'espace est insuffisant. Ensuite, vous choisissez une "catégorie google" à laquelle cette nouvelle catégorie correspond le mieux possible. Google inclura également vos produits dans les "flux de produits Google", afin que votre boutique et vos produits soient encore mieux trouvés et inclus dans la plateforme d'achat Google. Enfin, il y a la description de votre nouvelle catégorie. Cette description est - selon votre modèle - affichée sur les pages "/catalogue" ou à d'autres endroits pertinents.
Ensuite, nous passons aux "Options générales" où nous enrichirons la catégorie avec des informations :
- Nous choisissons d'abord une image de catégorie de préférence carrée (600x600px), cette image sera affichée sur la page uwdomein.be/catalogue
- Catégorie de parents : Si elle dit pas de catégorie de parents cela signifie-t-il que nous avons une nouvelle chef deCréer une catégorie. Nous pouvons également indiquer une nouvelle catégorie comme sous-catégorie en choisissant une catégorie existante comme "parent". Par exemple, si nous créons une catégorie "smartphones", nous pourrions la placer dans la catégorie "électronique".
- Avec l'ordre, nous déterminons l'ordre dans lequel cette catégorie est affichée dans la liste des catégories et sous-catégories. Si vous choisissez 0, cette catégorie sera affichée en premier, si vous mettez une autre catégorie à 1, elle sera affichée après, si vous mettez 2, elle sera affichée après 1, etc... Si plusieurs catégories sont dans le même ordre, elles seront triées à cet endroit par ordre de leur date de création.
- Enfin, nous devons remplir les "étiquettes de catégorie" pour cette catégorie, toujours avec une virgule entre les deux. Toutes ces étiquettes permettent de s'assurer que les produits de cette catégorie peuvent être trouvés grâce à ces termes. Utile pour la fonction de recherche sur votre site, mais certainement aussi pour Google qui prendra en compte ces balises. Pour la catégorie "smartphones", vous pouvez utiliser des termes tels que "smartphone, android, ios, windows phone, handset, mobile, téléphone portable, etc... Conditions générales qui s'appliqueront à tous les produits de cette catégorie. Un bon conseil est d'ajouter des fautes d'orthographe telles que "Smartfoon, ou androit..." car vous n'êtes jamais sûr que vos clients écriront ces termes correctement. Plus tard, nous ajouterons également des étiquettes sur les produits individuels, mais les étiquettes que vous avez déjà remplies ici ne devront pas être remplies à nouveau. Il est donc très important de compléter les balises de catégorie de manière aussi complète que possible !
Cela nous amène à Price Filters : Lorsque les clients recherchent vos produits, ils aiment déterminer leur propre budget afin d'éliminer les options qui sont trop chères ou trop peu coûteuses. Selon votre modèle, la vue d'ensemble des produits de la catégorie présente soit 2 champs de saisie dans lesquels ils peuvent déterminer leur propre montant minimum et maximum, soit un curseur avec lequel ils peuvent facilement glisser entre un montant minimum et maximum prédéterminé. Dans ce dernier cas, nous devons remplir les filtres de prix. Nous déterminons ici pour vos visiteurs avec "filtre min" la quantité minimale et avec "filtre max" la quantité maximale des produits dans la catégorie. Avec "Filter step", vous pouvez choisir comment le filtre de prix se déplace, par étapes de 5, 10 ou 100 euros ou tout autre montant de votre choix.
Il y a également la rubrique "Remises et marges" où vous pouvez spécifier un pourcentage de remise au niveau de la catégorie. Vous pouvez alors communiquer dans votre marketing "aujourd'hui -10% sur tous les smartphones ! Bien entendu, votre marge de sécurité sera toujours respectée afin que vous ne vendiez jamais en dessous du prix d'achat. Attention, si vous modifiez cette remise, vous devrez cliquer sur "Effacer tous les prix" sous la clé en haut à droite pour recalculer les prix existants de tous les produits de cette catégorie. Pour plus d'informations, voir le chapitre Prix (/admin/pricing).
Lorsque vous cliquez sur "Sauvegarder", votre nouvelle catégorie est créée et incluse dans l'aperçu. Il est désormais possible d'y relier des produits ou de nouvelles sous-catégories.
Dans l'aperçu, vous verrez toutes les catégories principales existantes et vous pourrez les rechercher avec le filtre en haut. L'ordre d'affichage sur votre site ; dans le menu des catégories et sur la page /catalogue, vous pouvez déterminer dans la colonne "ordre". 0" sera d'abord affiché sur votre site, puis "1", puis "2" et ainsi de suite. Vous pouvez également filtrer vos catégories sur les actifs ou les non-actifs et les (dé)activer facilement. Dans la colonne des options, vous pouvez cliquer sur les sous-catégories si elles sont disponibles, modifier la catégorie avec le crayon ou la supprimer avec la corbeille.
Caractéristiques
(Le 1er élément ne sera pas affiché)
Qu'est-ce que les "caractéristiques" ?
Lorsque nous commercialisons un produit, les visiteurs de la page du produit souhaitent obtenir des informations détaillées. Pour un téléviseur, il est important de connaître la taille de l'écran, mais aussi les dimensions exactes en millimètres, le type d'écran, le poids en Kg, etc. sont pertinents pour les acheteurs potentiels. Toutes ces "fonctionnalités" seront - si elles sont correctement configurées - clairement affichées sur vos pages de produits. De plus, les visiteurs peuvent également utiliser cette richesse d'informations pour comparer des produits similaires 1 sur 1 dans un tableau clair. De plus, lorsque vous créez un nouveau produit, ces caractéristiques peuvent servir de rappel pour ne pas oublier de signaler des informations.
Attention, elle nécessite une bonne préparation et une réflexion préalable pour la déterminer :
- Quels sont les éléments que vous souhaitez montrer et dans quelle(s) catégorie(s) de produits sont-ils pertinents ?
- De quelles notations unitaires aurez-vous besoin ? Comme Kg, mm, Rpm, GB, °C...
- Et enfin : lorsque les produits présentent de nombreuses caractéristiques, il peut être utile de les diviser en groupes pour garder une vue d'ensemble. Comment allez-vous classer et comment allez-vous appeler ces groupes ?
/admin/features - Cette liste présente toutes les fonctionnalités que vous avez créées.
Cliquez en haut à droite sur "+Nouvelle fonction" pour créer une nouvelle fonction comme "diagonale d'écran". Vous choisissez d'abord une mesure ou un dispositif pertinent. Vous pouvez taper dans ce champ pour rechercher les mesures disponibles. Si vous ne souhaitez pas utiliser une mesure, mais que vous souhaitez par la suite, par exemple, répondre par oui ou par non, ou remplir un champ de texte libre sans Kg ou mm derrière lui, vous choisissez les mesures "O/N" ou "Texte". Ces caractéristiques n'auront pas de suffixe.
Une fois que vous avez déterminé la mesure correcte, vous pouvez alors saisir le titre de l'élément, par exemple "Diagonale de l'écran", dans toutes les langues disponibles. Lorsque vous cliquez sur "Sauvegarder", la fonction est créée et apparaît dans l'aperçu.
Vous pouvez les trier dans la première colonne par leur identifiant unique, veuillez considérer cela comme un ordre de création. Vous pouvez également les trier et les rechercher par nom. Lorsque vous cliquez sur le nom ou sur l'icône du crayon, vous pouvez modifier cette fonction.
/admin/feature-groups - Certains produits tels que les smartphones possèdent une quantité énorme de fonctionnalités. Dans ce cas, il est utile de classer toutes ces caractéristiques afin de garder une vue d'ensemble. Par exemple, la longueur, la largeur et la profondeur peuvent être classées dans un groupe "Dimensions" ou "Dimensions".
Ici, nous ne pouvons que créer et modifier les groupes, l'attribution des caractéristiques existantes à ces groupes se fera plus tard dans la rubrique "Caractéristiques des catégories".
Cliquez sur "+ New Feature Group" pour définir un nouveau groupe. Tout d'abord, la catégorie de produits à laquelle ce regroupement de caractéristiques peut être appliqué est demandée. Si vous voulez qu'elle soit appliquée à toutes les catégories, vous pouvez le faire, mais nous y reviendrons dans un instant. Une fois qu'une catégorie est choisie, nous donnons au nouveau groupe de caractéristiques un nom clair dans toutes les langues, tel qu'il sera affiché sur les pages des produits. Par exemple, "Dimensions". Cliquez sur "Enregistrer".
Dans la vue d'ensemble, vous verrez les groupes de caractéristiques existants, triés selon leur ID unique, à considérer à nouveau comme des séquences de création. Vous pouvez également les trier et les rechercher par nom. En outre, vous verrez la catégorie dans laquelle le groupe est actif et le nombre de caractéristiques liées à ce groupe. Si nécessaire, vous pouvez cliquer pour voir toutes les caractéristiques. Dans la colonne "Général", nous voyons une croix rouge ou une coche verte. Si "Général" est actif, cela signifie que le groupe s'applique à toutes les catégories et à tous les produits. Car lorsque nous cliquons sur le crayon pour changer de groupe, vous verrez maintenant la nouvelle option "Le groupe est-il général ? Lorsque vous cochez cette case et que vous cliquez sur "Enregistrer", le groupe de caractéristiques sous toutes les catégories et tous les produits est actif et peut être sélectionné. Enfin, vous pouvez supprimer des groupes de fonctionnalités existants avec la poubelle.
/Vous obtiendrez une liste complète de mesures prédéfinies et vous pourrez les ajuster comme vous le souhaitez, il est préférable d'affiner cette liste avant de commencer à créer de nouvelles fonctionnalités afin de vous assurer que vous avez le bon format d'unité dès le départ.
Fonctionnalités /Admin/catégorie - Lorsque la préparation des fonctionnalités et des groupes de fonctionnalités est terminée, nous pouvons lier les fonctionnalités créées aux catégories et groupes de fonctionnalités existants en cliquant sur "+Nouvelle fonctionnalité de catégorie" pour créer un tel lien.
- Nous choisissons une fonction existante telle que "Diagonale d'écran".
- Choisissez une catégorie dans laquelle l'élément peut être présenté comme des "téléviseurs".
- Nous choisissons le Feature-Group comme "Dimensions".
- Et enfin et surtout, en tant que Mesure, nous donnons "Millimètre" dans ce cas.
Lorsque nous nous rendons sur un produit dans la catégorie'Téléviseurs' et que nous éditons le produit, vous verrez dans l'onglet'Caractéristiques' un champ de recherche dans lequel vous ne pourrez voir que les caractéristiques pertinentes pour les téléviseurs, divisées en groupes de caractéristiques configurés. cliquez sur une certaine caractéristique pour l'ajouter à votre produit et indiquez la valeur.
Stocks
(Le 1er élément ne sera pas affiché)
/Pour bien comprendre les stocks, il est conseillé de lire d'abord'Magasins' et'Magasins' pour bien comprendre les stocks.
Dans Stocks, nous obtenons une vue d'ensemble de tous les produits et de leur stock, généralement à partir des bases de données de votre entreprise ou de votre ERP dans la plate-forme Webstore, mais vous pouvez également ajouter des stocks manuellement en cliquant sur'+ Nouveau Stock'.
Choisissez d'abord l'emplacement du magasin (= nom du magasin (+numéro de code du magasin)) où ce stock a été placé, puis choisissez le produit dont vous voulez ajouter du stock, en tapant l'ID du produit ou (parties de) le nom du produit, vous pouvez indiquer le produit correct.
Attention : ce montant est hors TVA et peut être en décimales, mais utilisez un point au lieu d'une virgule pour indiquer les décimales, par exemple'15.4'.
Lorsque vous cliquez sur Sauvegarder, le stock sera réapprovisionné et vous serez redirigé vers l'aperçu des stocks, où vous pouvez rechercher ou filtrer vos produits par emplacement de stockage spécifique pour voir le stock actuel et le prix d'achat.
TIP : Dans le premier onglet'Général', vous verrez le bouton'Gestionnaire des stocks', où vous pouvez ajouter de nouveaux stocks ou ajuster le stock actuel aux emplacements souhaités, le prix d'achat peut également être facilement modifié ici, mais n'oubliez pas de cliquer sur la disquette pour enregistrer vos modifications.
/Admin/entrepôts - Les clients seront plus susceptibles d'être convaincus de commander s'ils voient sur votre page produit que le produit est en stock et donc livré rapidement, votre boutique en ligne peut afficher ces indications.
Il est également possible d'offrir l'option de " ramassage " en plus de l'expédition classique, afin qu'un client puisse commander en ligne et, par exemple, passer à votre magasin sur le chemin du retour pour utiliser le produit acheté le soir même.
L'indication du stock sur la page produit ainsi que les adresses d'enlèvement que nous communiquerons avec le client seront définies ici, dans'Magasins'.
Posez-vous ces 2 questions :
- Comment communiquer mon stock sur la page produit ?
Ou souhaitez-vous afficher cette indication par site ou même par fournisseur ? - Dois-je donner au client l'option d'aller chercher à des endroits physiques ?
Lorsque vous aurez pris cette décision, vous pourrez commencer.
Cliquez sur'+ Nouvel entrepôt' en haut à droite, le système demande d'abord un nom clair de cet emplacement de stock : par exemple, "Shop Turnhout", ce nom sera affiché aux visiteurs, suivi éventuellement de l'adresse ou d'une brève description de cet emplacement de stock.
A la "limite supérieure du stock", vous déterminez la quantité de stock qui doit être disponible pour donner une indication "en stock" verte pour cet emplacement, et s'il y a moins de stock à cet emplacement, il y aura un point d'exclamation orange à côté de l'emplacement avec l'avertissement "dernière(s) pièce(s)", s'il n'y a plus de stock, il y aura une horloge rouge avec "pas de stock".
Enfin, vous pouvez activer votre nouvel emplacement de stock et indiquer'Afficher dans la liste des emplacements d'enlèvement' comme'point d'enlèvement physique', afin que les clients puissent choisir d'enlever leur produit à ce point pendant le processus de commande.
Lorsque vous cliquez sur'Sauvegarder', le nouvel'entrepôt' est créé et vous entrez dans la liste de synthèse dans laquelle tous les entrepôts créés peuvent être recherchés, triés ou (dé)activés. avec la coche'pickup' vous indiquez si les gens peuvent y récupérer leurs produits ou non, et avec le crayon vous modifiez les entrepôts existants.
/admin/stores - Les magasins sont les emplacements de stockage'en coulisses' qui sont très importants pour vous, mais non pertinents (et donc invisibles) pour le visiteur.
Supposons que vous ayez un certain nombre de succursales (entrepôts), avec des salles spécifiques, dans lesquelles il y a des rayonnages étiquetés séparément contenant vos stocks de produits ; vous pouvez transférer cette disposition sur la plate-forme Webstore, aussi largement que vous le souhaitez, et chacun de ces emplacements de stockage sera lié à des " entrepôts " créés précédemment ; le visiteur verra alors la somme totale des stocks dans chaque " entrepôt " lié.
En cliquant sur'+ Nouveau magasin' dans le coin supérieur droit, nous remplissons les champs suivants :
- Nom du magasin : Un nom de cet emplacement de stockage physique qui vous est reconnaissable, tel que "Space B - Rack 3A".
- Entrepôt : Ici, vous pouvez choisir dans quelle succursale ou chez quel fournisseur se trouve ce stock.
- À s'adresser à vous pouvez ajouter une adresse ou une description de cet emplacement de stockage sans aucune obligation.
- Numéro de code de magasin est un code d'établissement (tel que défini dans la base de données de votre entreprise ou ERP), par exemple " Turnhout ", qui peut être le même que " Store name ".
- Numéro d'emplacement de point de vente est un code de l'emplacement physique dans cet emplacement, par exemple'B3A' ou cela peut être égal à'Nom du magasin'.
- Avec numéro de commande Le magasin avec le nombre le plus bas sera donc le premier à perdre du stock pour les commandes en ligne.
Enfin, vous décidez si cet emplacement de stockage peut être activé ou non et cliquez sur'enregistrer'.
Une fois de retour dans la liste de synthèse, vous pouvez trier et rechercher tous les lieux de stockage créés ; modifier le "numéro d'ordre" en tapant un nouveau numéro et en cliquant sur la flèche de synchronisation ; (dés)activer ou modifier les lieux de stockage. En cliquant sur un entrepôt, vous pouvez l'éditer.
Étiquettes
(Le 1er élément ne sera pas affiché)
/admin/tags - Tous les tags que vous avez liés à des produits et des catégories peuvent être recherchés ici. Les onglets "Balises de produits" et "Balises de catégories" comportent tous deux une barre de recherche en haut et, dans la colonne "Utilisation", vous pouvez voir combien de produits ou de catégories portent une balise spécifique. Lorsque vous cliquez sur la flèche dans la colonne des options, la plateforme vous montre la liste des produits, catégories ou sous-catégories avec le tag correspondant. En ce qui concerne les produits, vous pouvez définir les balises comme actives ou inactives ou même les supprimer sans avoir à ouvrir le produit en question. Pratique pour garder votre base de données propre et ordonnée.
Variantes
(Le 1er élément ne sera pas affiché)
/admin/variants - Si vous vendez un produit qui est disponible avec de petites différences, par exemple de couleur, de taille ou de finition, sans que ces variations aient une incidence sur le prix, vous pouvez faire appel à des "variantes". Les clients peuvent alors - si votre modèle le prévoit - choisir facilement la bonne version du produit sans quitter la page du produit.
Dans la liste des variantes, nous pouvons cliquer sur le bouton "+Nouvelle variante" en haut à droite. Vous saisissez ici le nom de la variation dans toutes les langues applicables. Par exemple, "Couleur". Cliquez ensuite sur Sauvegarder pour enregistrer cette nouvelle variante.
De retour dans l'aperçu, vous verrez votre nouvelle variante dans la liste. Vous pouvez trier les "variantes" existantes par leur ID ou par leur nom. Dans la troisième colonne, vous verrez le "Comptage des valeurs". Nous allons voir ici le nombre d'options à sélectionner, par exemple 3 couleurs : rouge, blanc et noir. Dans la colonne "Nombre d'utilisations", nous pouvons voir plus tard à combien de produits cette variante s'applique. En d'autres termes, combien de produits offrent une variation de couleur ?
La dernière colonne offre la possibilité de renommer la Variante avec le crayon ou de la supprimer avec la poubelle. La nouveauté est l'icône de liste à gauche avec laquelle nous allons créer les "valeurs de variantes". Il s'agira - dans ce cas - des options de couleur disponibles.
Lorsque nous cliquons sur ce bouton, nous nous retrouvons dans une nouvelle sous-liste. En cliquant sur "+Nouvelle valeur" en haut à droite, nous pouvons créer une valeur. Entrez un nom de couleur, par exemple rouge dans toutes les langues et cliquez sur "Enregistrer". De retour dans l'aperçu, vous verrez cette nouvelle valeur et la fréquence à laquelle elle a déjà été utilisée sur des produits. Avec le crayon, vous pouvez changer le nom de la valeur et avec la poubelle, vous pouvez supprimer la valeur.
Ce qu'il est important de savoir c'est que vous pouvez créer autant de valeurs que vous le souhaitez ici. Ce n'est que plus tard, lors de la création ou de l'édition de produits, que nous indiquerons uniquement les valeurs (de couleur) qui s'appliquent à ce produit.
Cliquez sur Retour en haut à droite pour revenir à la liste des variantes. Vous allez maintenant voir qu'une variante avec une valeur a été créée.
Lorsque nous créons ou modifions un produit, nous pouvons activer l'option "Variantes" dans l'onglet "Variantes" en haut à droite. Nous voyons maintenant les variations avec les valeurs disponibles ou "valeurs". Indiquez les valeurs applicables et les modifications sont automatiquement enregistrées pour ce produit.
Enfin, la "Liste des valeurs" ( /admin/variantes-valeurs ) vous donne un aperçu de toutes les valeurs disponibles dans la plate-forme.
Commandes
(Le 1er élément ne sera pas affiché)
/admin/orders - Chaque commande passée dans votre boutique en ligne est indiquée dans cet aperçu. La liste peut être triée par ID, ID ERP, date de création et montant total. Vous pouvez également effectuer une recherche par Order-ID, ERP-ID et nom de client.
Ensemble, nous traversons les colonnes de gauche à droite :
L'ID est un numéro de référence unique attribué à cette commande dans la plate-forme Web Store. L'ID ERP est la référence unique qui a été liée à la commande dans votre propre base de données. Le client concerne le client. Attention, en cliquant sur son nom, vous modifiez la commande et non le client. Dans la colonne "Créé", vous verrez la date de la commande et le tableau "Total" indique le montant total. Dans la colonne "Statut", vous pouvez ajuster la phase de traitement. Dans la rubrique "Mode de paiement", la plate-forme indique la manière dont le client a payé ou paiera et dans la rubrique "Mode d'expédition", vous voyez la manière dont le client souhaite recevoir son produit. Vous pouvez supprimer des commandes, mais c'est à titre purement indicatif. Pour éviter les discussions ultérieures et pour que les archives restent complètes, les données de commande ne sont jamais effacées de façon permanente. Enfin, dans la colonne "Actions", vous pouvez voir ce qui suit :
- Avec le crayon, vous pouvez vérifier la commande de manière approfondie, l'ajuster et la compléter ici et là. Nous y reviendrons dans un instant.
- Avec la "flèche vers le haut", vous pouvez - après avoir vérifié toutes les informations - envoyer la commande à la base de données de votre propre entreprise. Lorsque l'icône est noire, la commande doit encore être envoyée, lorsqu'elle est bleue, elle a déjà été envoyée à votre base de données externe. Il s'agit d'une action manuelle afin que les commandes annulées ou modifiées ne polluent pas votre base de données. Vous pouvez appuyer sur cette flèche à plusieurs reprises pour envoyer un double de cette commande à votre base de données.
- Enfin, il y a l'icône de courrier avec laquelle vous envoyez à votre client le modèle de courrier "enquête sur les commandes", par exemple pour lui demander si tout s'est déroulé comme prévu. (Plus d'informations à ce sujet dans la section Configuration - Modèles de courrier électronique) Après l'envoi, cette icône est remplie en noir afin que vous ne puissiez pas accidentellement envoyer le courrier deux fois.
Modifier l'ordre
Lorsque nous cliquons sur le crayon pour modifier une commande, vous pouvez ajouter ou modifier des informations dans une mesure limitée. Nous voyons les détails de la commande dans le premier onglet. Seuls quelques champs peuvent être édités ici en plus. Avec l'ERP ID, vous pouvez ajouter votre propre référence, de sorte que vous pouvez toujours trouver l'ordre dans votre comptabilité. Ensuite - si nécessaire - vous pouvez toujours changer le mode de paiement en choisissant dans la liste déroulante. Le nombre de paiements fait référence au nombre de paiements pour lesquels l'ordre a été exécuté, mais il s'agit d'un nombre purement indicatif et il ne constitue donc certainement pas une obligation. Vous pouvez également ajouter ici un coût d'expédition exact (par exemple, le montant que BPost vous a facturé). Si, pour des raisons administratives, vous souhaitez apporter des modifications au prix ou à la TVA, vous pouvez le faire ici. Ensuite, nous pouvons modifier le statut de la commande. Les options qui vous sont présentées seront préparées à l'avance. Il y a automatiquement "Payé" si la commande a été payée, ou "Non payé" en cas d'échec du paiement, de l'encaissement ou du paiement par virement bancaire. Enfin, nous pouvons supprimer l'ordre ou laisser un commentaire sans obligation. Il est également possible d'ajouter une référence supplémentaire si nécessaire. Conseil : lorsque les données sont complètes, il est préférable de cliquer sur "Enregistrer" avant d'ouvrir l'onglet suivant.
Nous pouvons également compléter des données supplémentaires ou des informations sur l'entreprise sur la page Contact. L'onglet adresse de facturation est l'adresse de facturation. Ici aussi, des modifications peuvent être apportées et une référence externe peut être ajoutée à l'identifiant externe. Par exemple, vous pouvez ajouter le numéro de la facture à partir de votre comptabilité.
L'"adresse de livraison" est généralement la même que l'adresse de facturation. Si elle diffère, elle peut être vérifiée ou éditée ici.
Enfin, dans l'onglet, vous verrez la liste totale des "produits commandés" qui comprend tous les articles qui ont été commandés. Vous pouvez cliquer sur les liens dans le tableau "nom du produit" pour modifier les produits concernés. Lorsque vous êtes sur cette page d'édition de produits, vous pouvez consulter les produits du site en cliquant sur le lien permanent en haut de la page.
Pour votre information : Lorsque les clients sont connectés à votre boutique en ligne, ils peuvent suivre les mises à jour du statut de leurs commandes dans la rubrique "mes commandes".
Outils
(Le 1er élément ne sera pas affiché)
/admin/banners - Votre page d'accueil est la page la plus visitée. La plateforme Webstore vous propose une "bannière tournante" dans laquelle vous pouvez mettre en avant plusieurs produits ou services. Pour créer une nouvelle bannière, cliquez sur "+Nouvelle bannière". Vous choisissez d'abord l'image de votre ordinateur que vous voulez utiliser. Attention, la taille physique en pixels ou au moins le rapport hauteur/largeur de vos bannières doit toujours être égale aux bannières précédentes pour un résultat serré. Ensuite, indiquez le lien auquel la bannière fait référence lorsque les utilisateurs cliquent dessus. Remplissez un titre et un sous-titre pour toutes les langues. Selon votre modèle, ces titres seront affichés sur la bannière. Cliquez ensuite sur "Sauvegarder" et votre bannière sera active sur la page d'accueil et apparaîtra en haut de la liste dans le back-end.
Dans cet aperçu, vous pouvez rechercher en haut les titres des bannières existantes. Vous pouvez également déterminer l'ordre dans lequel vos bannières seront affichées sur la page d'accueil. Cet ordre va du plus bas au plus haut, la valeur la plus basse, c'est-à-dire 0, étant affichée en premier. Vous pouvez également (dé)activer des bannières. Il est facile, par exemple, de réactiver une bannière pendant les périodes de soudure. En outre, vous pouvez montrer votre bannière à l'œil nu, modifier la bannière avec le crayon et la retirer définitivement avec la poubelle.
Conseil : nous recommandons que les bannières soient toujours conçues par une personne ayant un arrière-plan graphique.
/admin/blogs - "Le contenu est roi" et en écrivant une nouvelle occasionnelle, vous donnez à vos utilisateurs et à Google l'impression que votre site est régulièrement renouvelé. Utile pour mettre en avant des produits, des services ou par exemple des journées portes ouvertes ou pour annoncer des jours de fermeture sur la page /blog. Lorsque vous cliquez sur "+ Nouveau Blog" en haut à droite, vous pouvez d'abord choisir si vous souhaitez autoriser les réponses des visiteurs. Si c'est le cas, ils peuvent utiliser leur profil Facebook pour poser des questions ou commenter votre actualité. Ensuite, vous entrez un titre pour chaque langue et vous pouvez commencer à travailler avec l'éditeur. Vous disposez d'une liberté totale en termes de texte, d'images et de mise en page, tout comme lors de la création d'une page (voir le chapitre Création d'une page). Une fois que votre information est prête dans toutes les langues, cliquez sur "Enregistrer". Votre nouvelle est maintenant publiée et vous reviendrez à la vue d'ensemble de toutes les nouvelles. En haut de la page, vous pouvez rechercher des informations existantes par leur nom. Vous pouvez consulter, modifier ou supprimer des informations individuelles.
Attention : si votre modèle le nécessite, vous devrez ajouter une autre image de prévisualisation. Lorsque vous cliquez sur le crayon de montage, vous remarquerez que "Featured image" est maintenant en haut. En cliquant sur ce lien, vous pouvez ajouter une image appropriée à votre blog. Vous verrez également le "Permalink" qui fait toujours référence à cette nouvelle. Vous pouvez utiliser ce lien sur les pages ou dans votre menu ou le partager via les médias sociaux et les bulletins d'information pour vous référer à cette nouvelle. Vous pouvez toujours le modifier, mais bien sûr, faites-le avant de commencer à partager le lien.
/admin/collections - Les collections sont des collections de produits portant la même étiquette. Vous pouvez avoir des catégories comme les pulls, les t-shirts et les pantalons, mais il est facile pour les visiteurs de cliquer sur "rouge" dans une liste de couleurs, de sorte qu'ils ne voient que les produits rouges. Derrière les écrans, une recherche est automatiquement effectuée pour eux avec le terme "Rouge".
Cliquez sur "+ Nouvelle collection" en haut à droite pour créer une nouvelle collection principale, telle que "Saisons". Cliquez sur "Enregistrer". Vous pouvez toujours effacer cette collection avec la poubelle ou modifier le nom avec le crayon. Lorsque vous cliquez sur l'œil, nous créons des collections. Cliquez sur "+Nouvelle pièce de collection". Saisissez un titre de la collection, par exemple "automne", puis remplissez la balise à rechercher, par exemple automne, en fonction de la balise que vous avez ajoutée (ou que vous ajouterez) aux produits concernés. Avec "Ordre de tri", vous pouvez déterminer l'ordre dans lequel les collections seront affichées, le numéro le plus bas sera d'abord affiché, par exemple Hiver : 0, Printemps : 1, Été : 2 et Automne : 3. Ensuite, vous pouvez donner à votre collection une belle image d'automne. En bas, vous pouvez traduire à nouveau le titre de la collection dans toutes les langues définies. Cliquez sur "Enregistrer".
Une fois de retour sur la page "Éléments de collection", vous verrez l'URL yourdomain.be/admin/collections/items/id/1au sommet. Ce dernier chiffre est important, car sur chaque page où nous [les collections]1En tapant [/collections], vous obtiendrez votre collection "Seasons".
/admin/coupons - Créez un code de réduction que vous pourriez insérer dans votre marketing comme des bannières ou des publicités sous forme de bon/coupon. Ces codes peuvent être utilisés par plusieurs utilisateurs pour obtenir une certaine réduction lors du processus de commande.
Vous pouvez créer votre propre code et choisir s'il est valable sur toute la gamme de produits, uniquement pour une marque, une catégorie ou un produit. En outre, vous pouvez choisir si la remise est calculée par commande ou par produit dans la commande. Fournissez une description (pour votre propre référence) et une date d'expiration. Sous "Type de remise", vous pouvez choisir d'accorder une remise fixe ou en pourcentage. Ensuite, vous indiquez la valeur du code de réduction ainsi qu'un montant minimum lorsque le code peut être utilisé. De cette façon, vous pouvez jouer en toute sécurité et dire "Pour les commandes à partir de 500 €, vous obtiendrez une réduction de 50 € avec ce code ! Bien sûr, n'oubliez pas d'appuyer sur "Save". Lorsqu'un client saisit un code de réduction dans le panier, la réduction sera immédiatement visible sur le montant total.
Dans l'aperçu, vous pouvez visualiser la configuration de tous les codes de réduction, les (dé)activer ou les modifier en cliquant sur le crayon.
/admin/labels - Vous pouvez configurer ici des messages bien visibles qui sont placés sur vos produits, tels que "Promo", "éco-chèques", "Vendu", "10 € de remboursement", "dernières pièces"... Lors de la configuration d'un produit individuel, vous pouvez ensuite choisir ces étiquettes. En cliquant sur le bouton "+ Nouveau label" en haut à droite, nous pouvons créer un label.
Choisissez d'abord un nom de référence qui vous convient, par exemple "Opendeurdagpromotie". Vous choisissez une couleur spécifique et déterminez la position de l'étiquette sur la photo du produit. Enfin, vous pouvez positionner le contenu effectif du label dans toutes vos langues disponibles, par exemple "Stunt ! Bien entendu, votre nom de référence peut aussi être le même que le contenu du label. Enfin, cliquez sur "Enregistrer". Lorsque vous modifiez un produit, ce nouveau label sera disponible dans l'onglet "Labels".
Dans l'aperçu, vous pouvez rechercher et trier les étiquettes existantes par nom, couleur de fond et leur position sur la photo du produit. Dans la dernière colonne, vous pouvez modifier vos étiquettes avec le crayon ou les supprimer avec la poubelle.
/admin/menus - Cette vue d'ensemble montre tous les menus disponibles. En général, les modèles n'ont qu'un seul menu principal, mais selon vos besoins, un menu supplémentaire ou alternatif est parfois fourni. Il est pré-configuré par VanRoey.be, donc vous ne devez rien changer sur cet écran. Pour modifier le contenu de votre menu principal, cliquez sur le crayon à droite. Ne changez PAS le nom du menu en haut. En bas de page, vous trouverez la liste de tous les éléments du menu actuel, les liens auxquels ils renvoient et l'ordre dans lequel ils sont affichés. Cet ordre va du plus bas au plus haut, la valeur la plus basse, c'est-à-dire 0, étant affichée en premier. Cliquez toujours sur l'icône "refresh" pour appliquer la nouvelle commande. En cliquant sur le crayon, vous pouvez modifier les éléments de votre menu. Vous pouvez ici modifier le lien/URL et changer le titre du menu, tel qu'il apparaît sur le site, dans toutes les langues. Le "Nom" en haut ne peut plus être changé ici, ce nom sert seulement de référence interne dans le back-end, donc les visiteurs ne le verront jamais. Cliquez sur "Enregistrer" pour appliquer les modifications ou sur "Annuler" pour annuler.
Vous pouvez ajouter un nouvel élément de menu en cliquant sur "+Nouveau élément de menu" dans le coin supérieur droit. Ici, vous pouvez choisir un nom pour cet élément de menu, par exemple "Page de contact". Ensuite, vous entrez le lien vers la page correspondante et en bas vous choisissez le terme qui sera affiché sur le site dans les langues disponibles. Par exemple, "Contact". Cliquez sur "Sauvegarder" et votre élément de menu est activé.
Attention : après avoir modifié votre menu ou la structure de votre menu, vous devez toujours vider le cache pour voir les changements dans votre boutique en ligne. Cliquez sur la clé dans le coin supérieur droit et cliquez sur "Vider le cache".
Pages : Généralités
/admin/pages - En plus des pages de produits générées automatiquement et des nouvelles du blog, votre boutique en ligne contient également des pages statiques telles que des pages d'accueil, d'information, de faq ou de contact. Vous pouvez donc utiliser votre boutique en ligne comme un site web et créer autant de pages statiques que vous le souhaitez. Dans l'aperçu, vous pouvez rechercher toutes vos pages existantes en haut, les (dés)activer, les afficher dans une nouvelle fenêtre, les modifier avec le crayon ou les supprimer complètement avec la corbeille.
Vous pouvez ajouter une page en cliquant sur le bouton "+ Nouvelle page" dans le coin supérieur droit. Il vous sera d'abord demandé de rendre la page active, alors n'hésitez pas à la laisser à "Oui". En dessous, nous remplissons le titre de la page dans toutes les langues disponibles et créons la page avec l'éditeur de contenu "WISYWIG" (What you see is what you get). Nous y reviendrons en détail dans la rubrique "Éditeur de contenu de page".
Si le contenu est en ordre, cliquez sur "Enregistrer". La page est prête et se trouve maintenant dans la vue d'ensemble. Lorsque vous modifiez la page avec le crayon, vous verrez le "permalien", par exemple www.uwdomein.be/page/contact. De plus, lorsque vous visitez cette page, vous verrez ce lien dans le champ d'adresse de votre navigateur. Il vous appartient de placer des liens vers cette page dans votre site. Par exemple, en plaçant un lien dans un élément de menu ou en faisant un lien d'une autre page vers cette nouvelle page. Vous pouvez partager le permalink via les médias sociaux ou les bulletins d'information. Vous pouvez modifier le permalien, mais tous les liens vers cette nouvelle page doivent alors être à nouveau modifiés !
A l'attention deVotre page d'accueil et votre pied de page sont désactivés par défaut. Nous évitons ainsi que les liens /page/homepage et /page/footer ne deviennent disponibles car ils peuvent être source de confusion pour les visiteurs.
ConseilVous pouvez également modifier une page en vous rendant sur la page en question lorsque vous êtes connecté en tant qu'administrateur et en cliquant sur [Modifier] en haut de la page.
Notre plateforme de boutique en ligne vous permet d'éditer vous-même le contenu des pages ou des nouvelles à l'aide de notre éditeur de contenu. Cela fonctionne de manière intuitive et reconnaissable comme dans Microsoft office Word. Nous vous recommandons toujours de créer une page de brouillon/test dans laquelle vous vous familiariserez avec l'éditeur. Rassurez-vous, dans une telle page de test, vous ne pouvez rien endommager.
Les outils à votre disposition sont de gauche à droite :
- "Undo" ou "undo". Si vous avez mal tapé quelque chose ou l'avez effacé accidentellement, vous pouvez toujours revenir en arrière.
- "Refaire". Vous avez défait quelque chose et vous voulez toujours revenir à la version précédente.
- Avec "Formats", vous pouvez choisir si un morceau de texte doit être affiché comme titre principal (H1), sous-titre (H2), sous-titre (h3)... Le texte ordinaire, également appelé paragraphe, est toujours un bloc -> p. Une citation ou un morceau de texte frappant peut être mis en évidence dans les conteneurs -> Bloc citation. Encore une fois : n'hésitez pas à essayer tous les styles sur une page test pour voir le résultat sur votre site.
- Le B gras pour mettre les lettres en gras (Bold)
- Le i en biais pour les lettres (Italique)
- Alignement du texte : à gauche, centré ou à droite, ou remplissage (non recommandé)
- Une liste de dénombrement avec, si vous appuyez sur la petite flèche, quelques options supplémentaires.
- Une liste numérique, avec également quelques options telles que les chiffres romains ou la disposition des lettres.
- Ajoutez des tableaux avec un nombre de lignes et de colonnes de votre choix. Là encore, vous trouverez de nombreuses options supplémentaires pour insérer des lignes ou des colonnes, diviser ou fusionner des cellules, etc. Ici aussi, vous avez de nombreuses possibilités que vous pouvez découvrir de manière ludique.
- Ajouter un lien : entrez d'abord le lien vers la page en question. " /page/faq ". Ensuite, vous tapez un mot ou une phrase qui deviendra cliquable, par exemple "Foire aux questions". Le titre est invisible pour les utilisateurs, mais il est utile pour Google et les personnes aveugles ou malvoyantes. Ils liront ces "métadonnées". Remplissez donc par exemple "Foire aux questions" : "Cliquez ici pour lire notre foire aux questions". Target demande si le lien doit être ouvert dans la même fenêtre ou dans une nouvelle fenêtre ou un nouvel onglet. Nous vous recommandons d'ouvrir chaque lien qui mène à un site externe dans une "nouvelle fenêtre" afin de ne pas perdre votre visiteur. Ainsi, le lien vers la page de la FAQ peut être ciblé : Aucun, tandis qu'un lien vers votre page Facebook doit être ciblé : Nouvelle fenêtre. Cliquez ensuite sur "OK" et vous verrez le nouveau lien apparaître.
- Remarque : dans votre propre boutique en ligne, vous n'aurez jamais à http://www.uwdomein.be en tapant, il suffit de commencer par /page/... Le magasin en ligne sait qu'il reste dans le domaine. Là, vous voulez faire un lien vers un autre site ? Alors assurez-vous de mettre http://... pour le lien.
- Remarque : Vous pouvez également sélectionner des textes et des images existants et cliquer sur le bouton "Lien".
- En cliquant sur l'icône de la photo, nous pouvons ajouter des images à la page. Il s'agit de préférence de photos provenant de la plate-forme de la boutique en ligne. Par exemple, les images qui se trouvent dans la plate-forme via l'outil de téléchargement des médias, via l'outil de bannière ou même en tant qu'images de produits.
Il demande d'abord à la "Source". C'est le lien direct avec l'image. Vous pouvez trouver ce lien dans le Media Uploader ou en cliquant avec le bouton droit de la souris sur les images existantes et en cliquant (dans Internet Explorer) sur "propriétés" ou (dans Google Chrome) "copier l'adresse de l'image". En tant que source, vous devez alors entrer par exemple " /media/fotonaam.jpg " ou " /image/product/thumb/fotonaam.jpg ". A la description de l'image, vous mettez une courte description de l'image. Encore une fois, cette description n'est pas visible pour les visiteurs, mais elle est utilisée par Google, les aveugles et les malvoyants. Si nécessaire, vous pouvez ajuster la largeur ou la hauteur comme vous le souhaitez, puis cliquez sur OK pour insérer l'image. - Le code source est destiné aux utilisateurs avancés ayant des connaissances en HTML pour rendre la page encore plus précise. Si votre modèle est réactif, le bootstrap est pris en charge pour diviser facilement vos pages en lignes et en colonnes afin de les repositionner à votre convenance sur les tablettes et les smartphones. Vous trouverez une fiche d'information à ce sujet sur le site http://getbootstrap.com/css/.
En outre, vous pouvez enrichir vos pages avec du contenu dynamique en utilisant quelques "shortcodes".
- Vous souhaitez afficher une "collection" à un certain endroit de la page ? Utilisez alors le code court : [collections]#[/collections] où vous remplacez # par l'ID de la collection (voir collections)
- Si votre modèle le permet, vous pouvez également afficher des extraits de produits sur votre page. Il s'agit d'un affichage concis de 12 produits pertinents maximum avec une certaine étiquette. Vous pouvez le faire en utilisant le code [products-snippet] items=12 random=1 tag=sold [/products-snippet] Avec "Items=", vous déterminez la quantité de produits à montrer. Random=' détermine l'ordre : 0 concerne le tri standard, 1 montre les produits aléatoires dans un ordre aléatoire. Enfin, avec l'étiquette, vous déterminez quels produits doivent être présentés. Vous pouvez également utiliser category=# pour entrer l'ID de la catégorie.
- Les formulaires que vous avez préparés dans le FormBuilder peuvent être affichés avec le code [formulaire]#[/form]Lorsque vous remplacez # par le numéro du Type ID dans Form-Builder.
Enfin, nous aimerions vous donner quelques conseils supplémentaires pour remplir les pages :
- Parfois, vous collez un texte de Microsoft Word, d'un PDF ou d'un autre site web. Il peut arriver que ce texte contienne toutes sortes de formatages que vous ne voulez pas inclure. Dans ce cas, vous pouvez coller le texte avec ctrl-shift-V (par exemple dans Chrome). Vous n'avez plus que le texte et toutes les images, liens, tableaux... ont disparu.
- Les images insérées peuvent être alignées - tout comme le texte - à droite d'un texte.
- Ne commencez pas la traduction avant que votre langue principale ne soit complètement remplie et formatée avec tous les titres, images, liens... Copiez-collez le code HTML intégralement dans la nouvelle langue. De cette façon, vous n'avez à passer par le processus de formatage qu'une seule fois et tout ce qui reste est la traduction.
Bien entendu, n'oubliez pas de cliquer sur "Enregistrer".
/admin/showrooms - Votre marque ou votre produit possède-t-il plusieurs succursales, concessionnaires ou distributeurs (en ligne) que vous souhaitez faire apparaître sur la carte ? S'il est configuré pour votre thème, vous pouvez utiliser les "Showrooms" pour les afficher tous dans une carte consultable sur la page /showrooms. Lorsque vos visiteurs cliquent sur un lieu, ils voient immédiatement l'adresse et les coordonnées spécifiques sous la carte.
Avec le bouton bleu-vert "+Nouveau", vous pouvez ajouter un nouveau distributeur. Sous "Nom", vous entrez le nom du distributeur ou de la succursale. L'Ext ID peut être un code unique que vous utilisez dans les bases de données de votre propre entreprise comme référence pour cette branche. S'il s'agit d'un lieu physique, sélectionnez "Oui" à "a lieu". Complétez l'adresse avec la rue et le numéro, entrez le code postal et la ville/résidence et choisissez le pays correct. Enfin, indiquez un numéro de téléphone, une adresse électronique et un site web. S'il s'agit (également) d'une boutique en ligne, vous pouvez répondre à la question "s'agit-il d'une boutique en ligne" Oui. Un magasin peut avoir un emplacement physique s'il est en ligne. Enfin, vous pouvez également choisir de rendre le nouveau concessionnaire actif afin qu'il apparaisse sur la carte. Cliquez sur "Sauvegarder" pour tout compléter.
Votre nouveau concessionnaire se trouve maintenant dans la vue d'ensemble où tous les concessionnaires peuvent être facilement recherchés. Vous pouvez également les (dé)activer immédiatement.
Lorsque vous enregistrez une succursale avec "a l'emplacement" Oui, vous devez appuyer à nouveau sur le crayon pour modifier l'emplacement. Vous verrez maintenant une estimation automatique sur la carte Google. Parfois, cet emplacement peut être erroné, mais lorsque vous cliquez sur cette carte, vous pouvez déplacer l'épingle au bon endroit.
Pour les organisations ayant de nombreuses succursales, il existe également un bouton d'importation. À partir d'un document Excel, vous pouvez pousser toutes les valeurs vers la plateforme de la boutique en ligne. Cela facilite la gestion de centaines de salles d'exposition.
.
/admin/media - Utilisez l'uploader de médias pour ajouter des images à la plateforme de la boutique en ligne. En cliquant sur le bouton "Choisir un fichier", vous pouvez sélectionner un fichier à partir de votre appareil. Les formats de fichiers BMP, Jpg et Jpeg, Gif et Png, PDF et SVG sont pris en charge. Par défaut, il y a une limite de 8MB par fichier. Nous ne pouvons l'augmenter pour vous que si cela est absolument nécessaire. Cliquez ensuite sur le bouton vert "Télécharger" pour envoyer le fichier à la plateforme. Il apparaîtra désormais en haut de la liste de synthèse.
Dans l'aperçu, vous pouvez voir tous les fichiers médias déjà téléchargés avec le lien correspondant au fichier à côté. En haut, vous pouvez effectuer une recherche par nom, il est donc utile de remplir le nom de fichier de votre image de manière exhaustive et correcte. Non seulement pour Google, mais aussi pour vous permettre de retrouver facilement vos images par la suite. Veuillez ne pas appeler votre fichier "DSC_123.jpg" mais "Front shop-Mechelen.jpg" avant de télécharger le fichier. Les fichiers qui ont déjà été téléchargés ne peuvent pas être renommés ou supprimés.
Votre attention : la plate-forme réduit automatiquement les images surdimensionnées et convertit les BMP, les GIF animés ou fixes et les PNG en un .jpg statique et compressé. Ces formats ne sont donc pas recommandés. Nous prenons ces mesures d'une part pour économiser votre trafic de données et ainsi maintenir le prix de votre hébergement le plus bas possible, mais surtout pour offrir aux utilisateurs une boutique en ligne aussi rapide et compatible que possible. Pour la vidéo, nous vous renvoyons à des plateformes en ligne telles que Youtube ou Vimeo. Ils vous offrent un code "embed" avec lequel vous pouvez placer les vidéos téléchargées sur votre boutique en ligne si vous collez cette ligne de code.
Soyez attentifs, vous aussi : Il n'est PAS prévu de télécharger ici des photos de produits, des images de marques ou de catégories. Cela peut être fait lors de la création de nouveaux produits, marques, catégories...
/admin/vouchers - Un bon est un code de réduction unique, tel qu'un bon cadeau ou un crédit magasin, qui peut être utilisé individuellement dans un délai d'un an. Dans l'aperçu, vous pouvez filtrer par code, expéditeur ou destinataire pour trouver des bons. Vous pouvez également consulter le montant restant "Montant actuel" et la date de validité ou les codes de (dé)activation. Avec le bouton "Nouveau bon", vous déterminez le montant, votre nom et l'adresse électronique du bénéficiaire. Nous reviendrons à la méthode de livraison immédiatement. Sous "Coordonnées de l'expéditeur", vous entrez votre adresse électronique ou celle de la personne qui donne le bon. Dans le message, vous pouvez laisser un message personnel. Ce message apparaîtra dans le modèle de courriel "voucher" avec le joker %message%. En indiquant "envoyer par la poste" à "mode de livraison", vous recevrez les données en tant qu'administrateur et vous pourrez créer et envoyer un bon cadeau à la personne en question. Attention, contrairement à un code de bon, la remise appliquée d'un bon ne peut être vue qu'à la fin du processus de commande, donc rien ne change dans le panier.
Pour permettre aux visiteurs de créer un chèque cadeau ou un bon d'achat, vous pouvez fournir un lien vers "uwdomein.be"./voucher". Le visiteur fournit ici toutes les informations nécessaires et peut payer le bon immédiatement. Si vous souhaitez proposer un montant, il vous suffit de vous rendre derrière l'url "votredomaine.be/bon" montant=50ajouter. Ainsi, un montant de 50 euros est automatiquement proposé.
/admin/vouchers - Un bon est un code de réduction unique, tel qu'un bon cadeau ou un crédit magasin, qui peut être utilisé individuellement dans un délai d'un an. Dans l'aperçu, vous pouvez filtrer par code, expéditeur ou destinataire pour trouver des bons. Vous pouvez également consulter le montant restant "Montant actuel" et la date de validité ou les codes de (dé)activation. Avec le bouton "Nouveau bon", vous déterminez le montant, votre nom et l'adresse électronique du bénéficiaire. Nous reviendrons à la méthode de livraison immédiatement. Sous "Coordonnées de l'expéditeur", vous entrez votre adresse électronique ou celle de la personne qui donne le bon. Dans le message, vous pouvez laisser un message personnel. Ce message apparaîtra dans le modèle de courriel "voucher" avec le joker %message%. En indiquant "envoyer par la poste" à "mode de livraison", vous recevrez les données en tant qu'administrateur et vous pourrez créer et envoyer un bon cadeau à la personne en question. Attention, contrairement à un code de bon, la remise appliquée d'un bon ne peut être vue qu'à la fin du processus de commande, donc rien ne change dans le panier.
Pour permettre aux visiteurs de créer un chèque cadeau ou un bon d'achat, vous pouvez fournir un lien vers "uwdomein.be"./voucher". Le visiteur fournit ici toutes les informations nécessaires et peut payer le bon immédiatement. Si vous souhaitez proposer un montant, il vous suffit de vous rendre derrière l'url "votredomaine.be/bon" montant=50ajouter. Ainsi, un montant de 50 euros est automatiquement proposé.
Configuration
(Le 1er élément ne sera pas affiché)
/admin/email-templates - La plate-forme vous informe et/ou informe les utilisateurs de certains événements par courrier électronique. Vous trouverez ci-dessous un aperçu du moment où le courrier sera envoyé. Chaque courrier est versé dans un modèle spécifique que vous pouvez visualiser et, si vous le souhaitez, modifier en cliquant sur le nom ou le crayon.
Dans l'éditeur, vous pouvez changer le sujet et modifier le contenu du courrier pour toutes les langues. Vous pouvez utiliser le html pour le formatage, placer des images provenant de l'uploader de médias et des jokers (entre %). Le nom du client, sa commande, etc. seront automatiquement remplis. Utilisez de préférence nos modèles comme base.
Conseil : si vous souhaitez modifier beaucoup de choses en HTML, faites d'abord une sauvegarde du code et étudiez le code actuel (par exemple, les balises sont très importantes). Faites attention ! Tous les codes de formatage ne sont pas bien pris en charge par tous les clients de messagerie
Veuillez noter que Webstore n'est pas une plateforme de marketing qui vous permet d'envoyer des milliers de courriels publicitaires. Il est préférable d'utiliser des outils tels que Mailchimp, Addemar et autres...

/admin/languages - L'aperçu des langues que vous utilisez sur votre boutique en ligne. En général, il est préconfiguré et vous n'avez rien à changer ici. Vous pouvez définir une langue par défaut ou la désactiver afin que les visiteurs ne puissent plus la sélectionner. Avec le crayon, vous pouvez changer le nom de la langue, le code de la langue mais aussi l'"identifiant externe". Vous devez remplir ce formulaire lorsque vous importez des textes via des "fournisseurs de contenu" externes. Un conseil : avant de commencer à créer et à remplir votre boutique en ligne, réfléchissez bien aux langues que vous voulez absolument proposer. Étant donné qu'ils reviendront presque partout et qu'il faut les remplir, il s'agit d'une décision radicale. Ne soyez donc pas trop confiant ou frugal dans votre choix de langue.
/admin/méthodes de paiement - Votre client paie-t-il en ligne ou lors de la prise en charge dans votre magasin ? Par facture ou par virement bancaire ? La plate-forme de la boutique en ligne prend tout en charge. Dans cet écran, vous pouvez (dé)activer et configurer les modes de paiement. Cette configuration est généralement effectuée par nos soins. Lorsque des services de paiement tels que Ogone, Sisow ou Paypal vous demandent de renouveler votre code ou votre URL d'authentification, vous pouvez le faire ici. N'oubliez pas de sauvegarder les modifications et de les tester minutieusement !
/admin/méthodes d'expédition - Pour obtenir une commande du client, il y a plusieurs façons de procéder : par expédition, par enlèvement dans votre magasin, par retrait dans les points de vente de la poste, etc. Nous pouvons ici (dé)activer et configurer ces méthodes. Avec "ordre", vous changez l'ordre de préférence des méthodes. La valeur la plus basse est préférée à la plus haute. Après avoir changé, vous devez cliquer sur les flèches pour faire une demande. Lorsque les options sont présentées aux visiteurs, elles sont affichées dans cet ordre.
Les pays et les tarifs de transport maritime peuvent être déterminés au niveau de la roue dentée. En haut à droite, vous pouvez ajouter des pays, les supprimer avec la corbeille ou modifier et économiser les frais d'expédition par pays avec la disquette. Par pays, vous pouvez déterminer le coût d'expédition standard, TVA comprise. La rubrique "Limite des frais d'expédition" nous permet de déterminer le montant à dépasser pour obtenir une livraison gratuite ou moins chère. Vous pouvez remplir ce tarif alternatif sur "Low Shipping Cost". En outre, vous pouvez déterminer le délai de livraison minimum estimé en jours ouvrables, où la valeur 1 correspond au "jour ouvrable suivant". N'oubliez pas de sauvegarder vos modifications !
/admin/traductions - Les menus, boutons, messages ou notifications de la plate-forme peuvent être fournis avec votre propre texte dans toutes les langues. Pour trouver les bons éléments ou textes, vous pouvez filtrer dans les 3 champs vides en haut par catégories et/ou éléments individuels, ou entrer des parties du texte existant à "valeur". Vous pouvez modifier le texte en cliquant sur le champ de texte. Cliquez sur la coche verte pour enregistrer votre changement ou sur la croix pour l'annuler. En haut à droite, passez d'une langue à l'autre. Les jokers et le HTML de base sont pris en charge dans ces champs pour le contenu et le formatage automatisés, mais veuillez noter qu'il y a une limite de 1000 caractères. Pour les codes ou scripts étendus, vous devez donc utiliser des iFrames.
Mise à jour
(Le 1er élément ne sera pas affiché)
/admin/updater - La plate-forme Webstore est continuellement altérée. Votre boutique, ainsi que nos FormBuilder, SalesApp, PresentationApp et autres, reçoivent régulièrement de nouvelles fonctionnalités et des corrections de bogues pour améliorer encore leur fonctionnement. Vous ne pouvez donc rien configurer ici, mais cela vous donne un aperçu de l'évolution de la plate-forme.
Les mises à jour sont entièrement automatiques, sans que vous ou les visiteurs ne le remarquiez. Ainsi, vous disposez à tout moment des dernières informations et surtout le plus sûr version de la plate-forme Webstore. Vous n'avez pas à vous inquiéter. De plus, tous les clients, y compris vous, bénéficient immédiatement de la personnalisation et des nouvelles fonctionnalités que nous avons développées pour d'autres clients.
Premiers secours et dépannage
(Le 1er élément ne sera pas affiché)
La plate-forme webstore fonctionne généralement bien dans tous les navigateurs et sur tous les appareils, mais en ce qui concerne le back-end (où vous configurez tout dans les coulisses), nous supportons et testons officiellement toutes les fonctionnalités uniquement sur les navigateurs. Chrome et Firefox.
Si vous rencontrez des problèmes avec Internet Explorer, Edge, Safari ou d'autres navigateurs, il est recommandé de travailler dans les navigateurs pris en charge ; si les problèmes persistent, vous pouvez essayer de supprimer vos fichiers Internet temporaires ; si vous ou un collègue rencontrez le problème sur un autre PC, avec un autre navigateur ou même sur un autre réseau, veuillez contacter notre support.
Un adblocker tel qu'Adblock ou µBlock peut être un problème ici, il est recommandé d'ignorer votre propre domaine ou de le'whitelist' pour l'adblocker. désactiver temporairement votre adblocker peut aussi être une mesure de sauvetage.
Dans la plateforme de la boutique en ligne, nous travaillons avec un'cache', une mémoire temporaire qui sert à donner aux utilisateurs un accès plus rapide aux pages et aux produits. Lorsque vous apportez des modifications majeures à la mise en page ou à la structure des menus du site, ce cache doit être reconstruit, donc après chaque modification il est recommandé de vérifier le résultat, si vous ne voyez aucun effet encore, vous devez vider le cache en cliquant sur la clé dans le coin supérieur droit du backend et ensuite indiquer'Clear Cache'.
Tous les prix de la plateforme sont mis en cache afin de ne pas surcharger votre site, c'est-à-dire calculés à l'avance et chargés dans la mémoire pour ne pas avoir à les recalculer encore et encore... Le gain de vitesse drastique que nous réalisons avec cela aura des conséquences :
- Lorsque vous affectez un utilisateur à un autre groupe de prix via le point de menu "Utilisateurs" (voir chapitre "Utilisateurs"), cet utilisateur doit se connecter et se déconnecter une nouvelle fois avant de pouvoir consulter ses prix ajustés.
- Après avoir modifié une marge ou une remise au niveau d'une catégorie, l'administrateur doit cliquer sur "clear prices" dans le coin supérieur droit et tous les prix de la plateforme seront alors recalculés.
- Après avoir modifié une marge ou une remise, ou fixé un prix fixe ou échelonné pour un produit individuel, vous devez - lorsque vous modifiez un produit - appuyer sur le bouton'prix' dans l'onglet général et ensuite'effacer les prix' pour fournir le produit avec le nouveau prix.
L'utilisateur doit se reconnecter une nouvelle fois avant que les nouveaux droits ne s'appliquent.
La plupart des éléments de la plate-forme Webstore exigent que seule votre'langue par défaut', c'est-à-dire votre langue principale, soit saisie, mais avec des étiquettes, vous devez remplir toutes les langues disponibles.
Le pied de page (tout comme la page d'accueil) est considéré comme une page séparée et peut être trouvé sur votre domaine.be/admin/pages.
Lorsque vous êtes sur Outils > Pages Si vous constatez que le pied de page et la page d'accueil sont des pages spéciales qui doivent être désactivées, nous empêchons Google de trouver son chemin vers les pages www.uwdomein.be/page/footer et www.uwdomein.be/page/home, avec des résultats étranges pour le visiteur, et vous pouvez modifier le contenu de ces pages ici, même si elles sont désactivées.
Remarque : Si la page'pied de page' n'est pas encore dans la liste des pages, vous devrez créer une nouvelle page, lui donner le nom'pied de page' et mettre la page en attente Quand vous sauvegardez cette nouvelle page et la modifiez à nouveau, vous devrez modifier le pied de page existant.










